ChatGPTに指示されながらECサイトデザインをしてみる実験
これはなに?
昨年末にOpenAIがリリースしたチャット型AIの「ChatGPT」と一緒にデザインしていくプロセスで、実際にどんなことができるか?を実験してみたnoteです。
前提と注意点 🚨
まずこのnoteの趣旨は「これらが実用的にデザイン制作に使える!」といったものではありません。
どちらかというと遊びに近く、実験的に行ったもので、結論から言うと現時点では実用的に使える要素はまだ少ないかなと思います。
また、前提として私はまだまだAIやChatGPTについて詳しいわけでは全くなく、これからちゃんと勉強してみようと思ってるぐらいのレベル、という前提で読んでいただけると幸いです。
(AIについて本を読んだり座学的な勉強から入るより「とにかく何かしら触ったりつくったりしてみる」方が楽しめると思い、せっかくなのでその実験の過程をまとめてみました。)
「こういうこともできるよ」「このやり方の方が良い」等あればぜひ教えて下さい🤝
0. 何をつくるかを考える
まずは何をつくるかですが、まったく新しいコンセプトのサービスやニッチな内容では検証しづらいと思ったので、「ECサイトのデザイン」から始めてみることにしました。商材は自分の好きな「ワイン」として、
ワインショップのECサイトデザイン🍷
と、超ざっくりした要件のみで進めてみることにしました。
以下、サイトデザインにおいて必要になりそうなものをランダムにChatGPTに聞いていきました(実際のデザインフローとは異なります)。
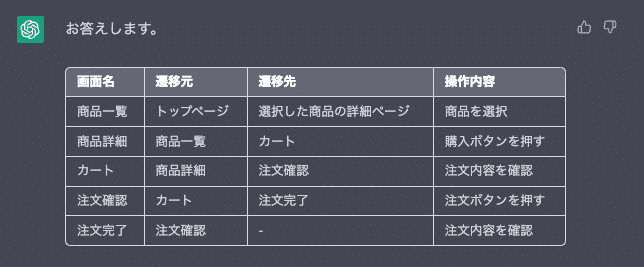
1. 画面遷移図をつくって
👩💻:ワインECサイトで、商品を購入するまでの画面遷移図をテーブル形式で表示して

2. ワイヤーフレーム書いて
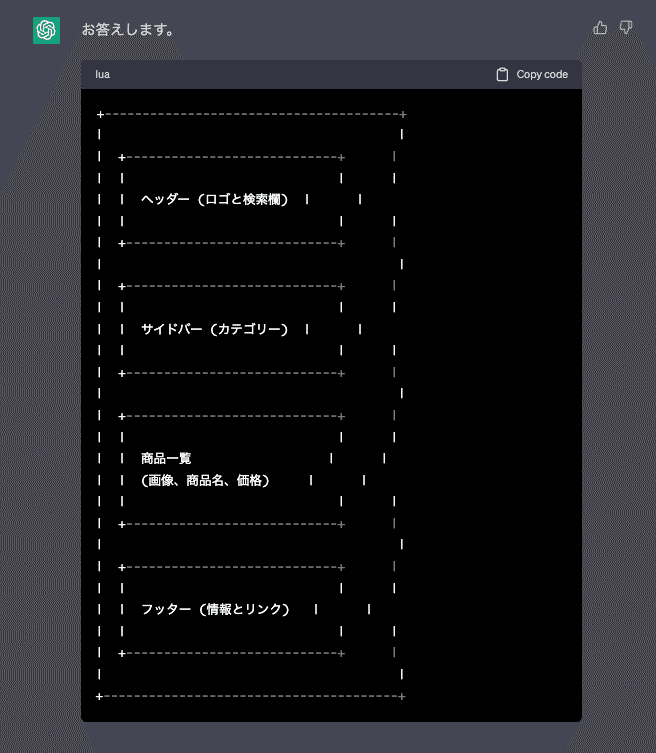
商品一覧画面
👩💻:商品一覧の画面レイアウトをワイヤーフレーム形式で表示して

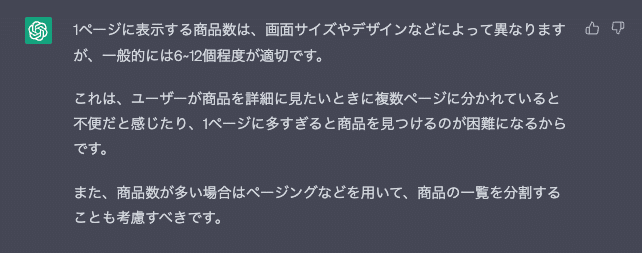
👩💻:商品一覧には1ページにどのくらいの商品数を表示するべき?

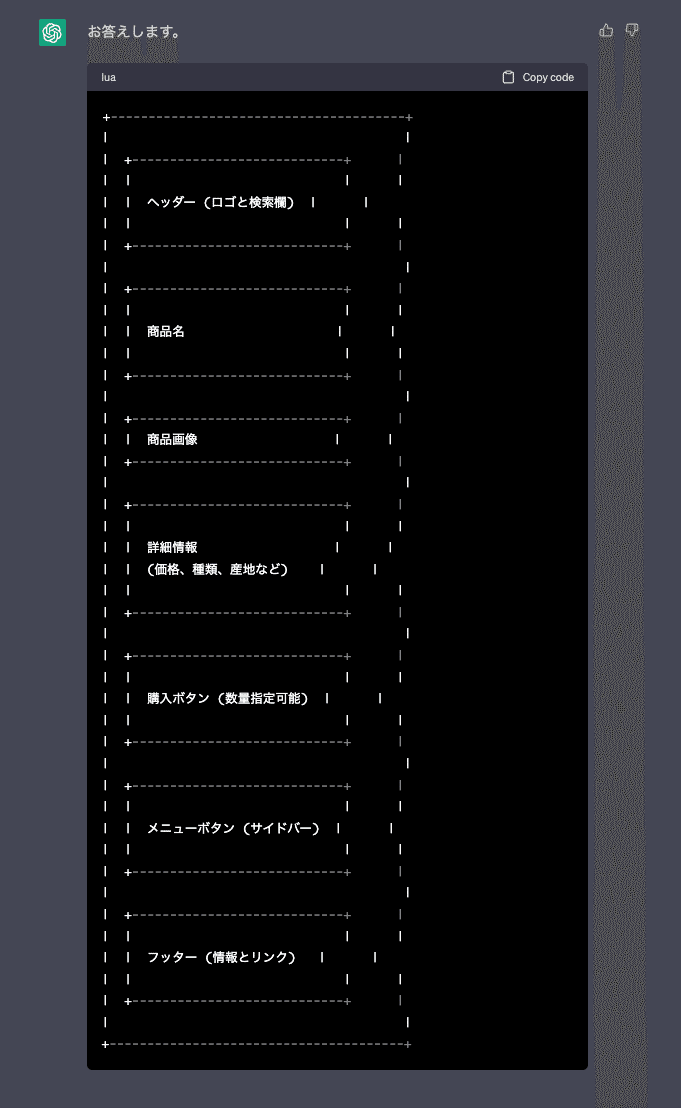
商品詳細
👩💻:商品詳細の画面レイアウトをワイヤーフレーム形式で表示して

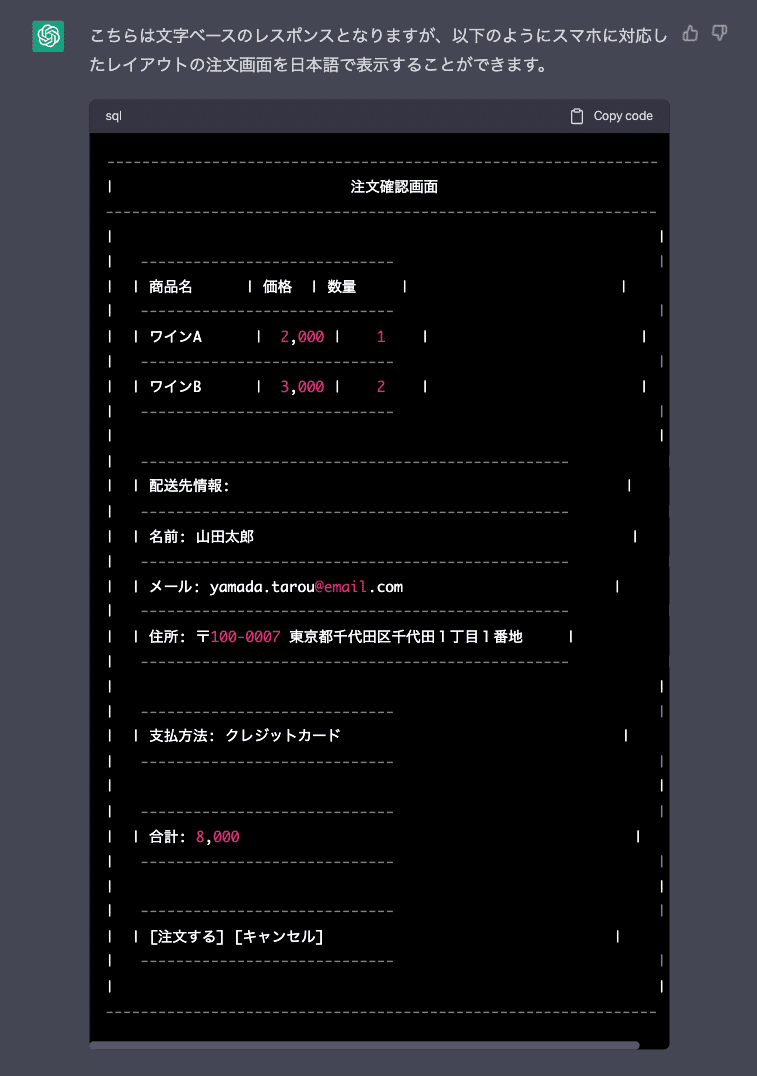
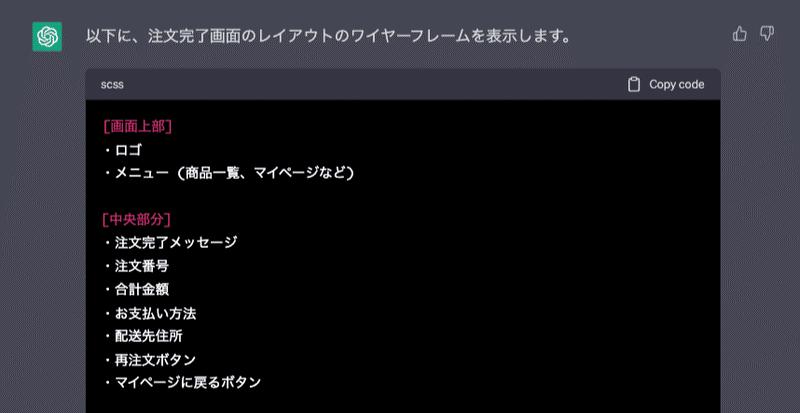
注文確認

3. 商品のダミーテキスト考えて
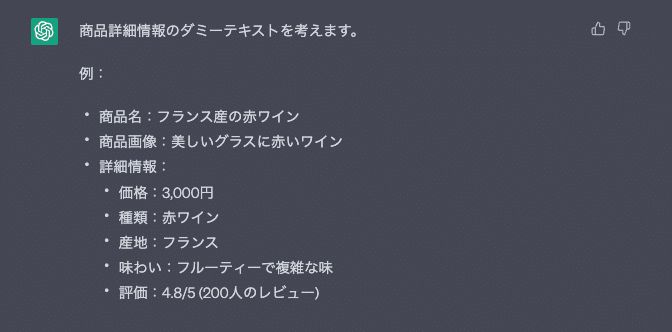
👩💻:商品詳細情報のダミーテキストを考えて

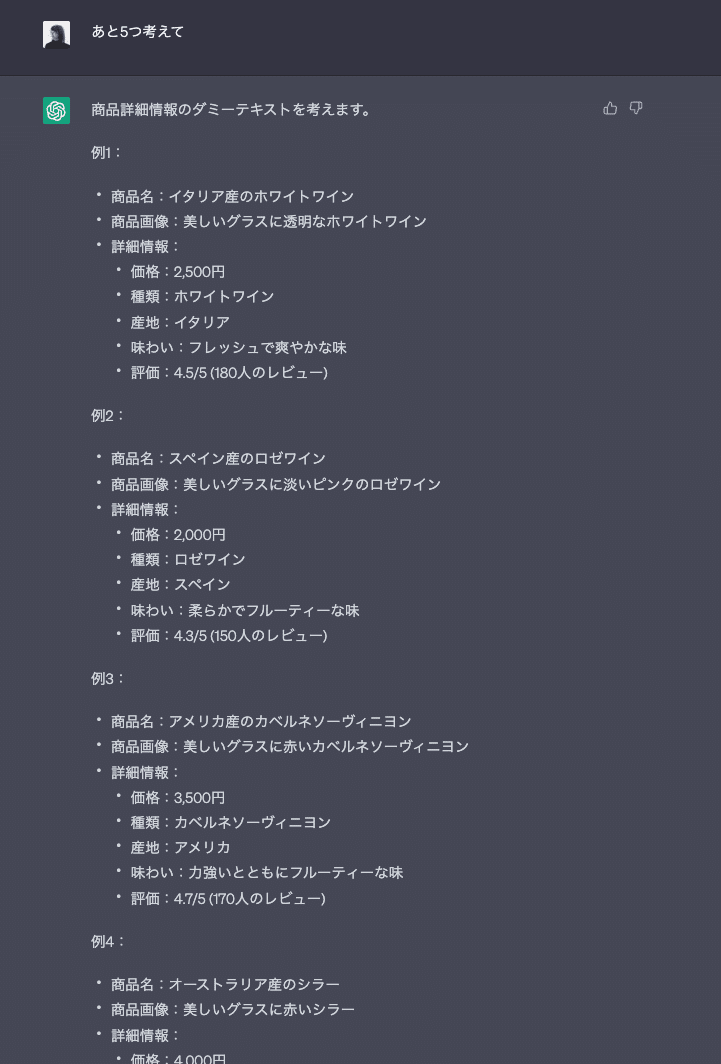
👩💻:あと5つ考えて

4. 商品画像はどんなのがいいの?
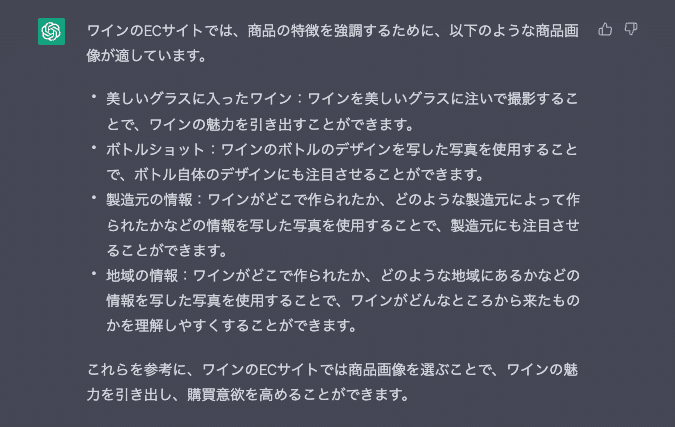
👩💻:ワインのECサイトでは、どんな商品画像を使うべき?

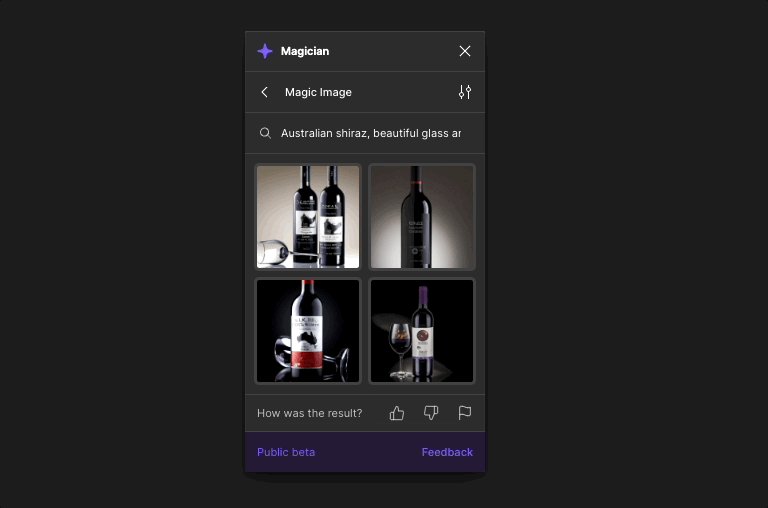
サンプル画像生成は "Magician"に任せてみる🧙
ChatGPTでは画像生成ができないので、上記のヒントと商品詳細のダミーテキストを元に、サンプル画像を生成してもらいます。
Magicianとは、最近パブリックβ版がリリースされたFigmaプラグインで、「画像 / コピー / アイコン」のAIによる生成がFigma上でできてしまうツールです。
現在は有料ですが、7日間のフリートライアルがあります。
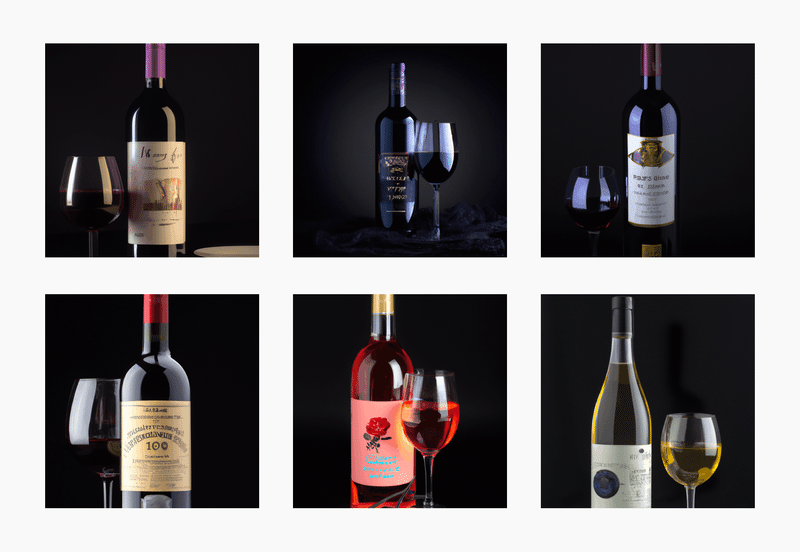
3で生成した商品情報「オーストラリア産シラーズ」の商品写真を生成してみます。

🧙:さらに他の「フランス赤ワイン」「イタリア白ワイン」「スペインロゼワイン」「アメリカのカベルネ」「オーストラリアシラーズ」「フランスメルロー」も生成

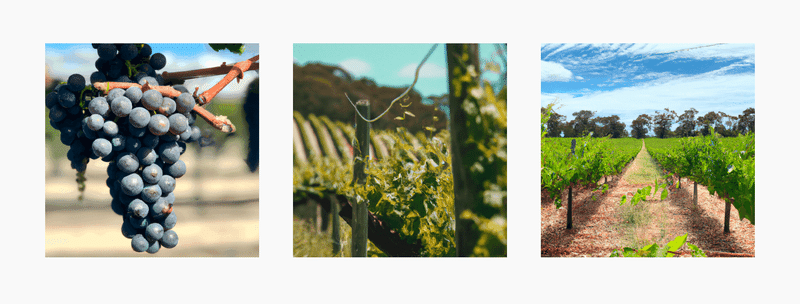
🧙:ついでに商品詳細に使えそうな画像も生成

ついでに "Magician"にアイコンもつくってもらう🧙
まずはChatGPTにどんなアイコンをつくるか聞いてみます。
👩💻:ワインECサイトで必要なアイコンをリスト化して

今回のサイト独自で使うようなアイコンは生成してもらいましょう。
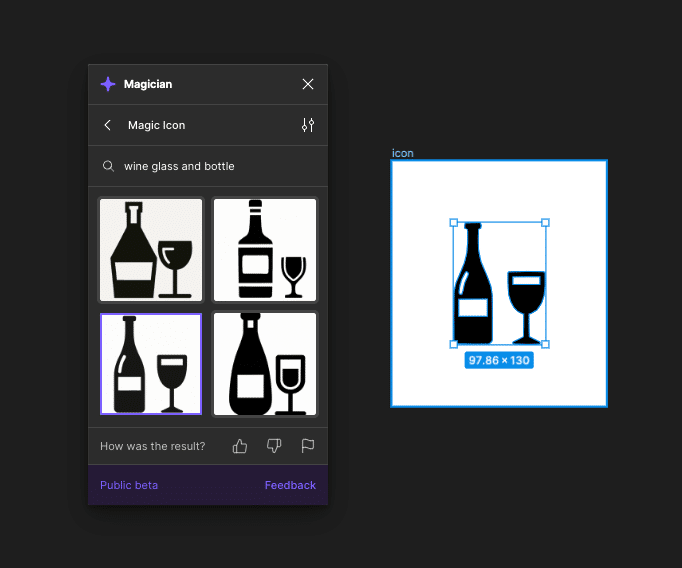
🧙:ワイングラスとボトルのアイコン生成

5. ブランドカラーとカラーパレット提案して
ブランドカラーを考えてもらう
👩💻:ワインショップにおすすめのブランドカラーのカラーコードは?

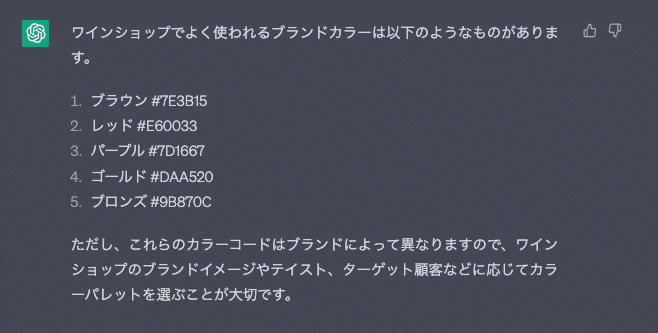
👩💻:ワインショップでよく使われるブランドカラーのカラーコードは?

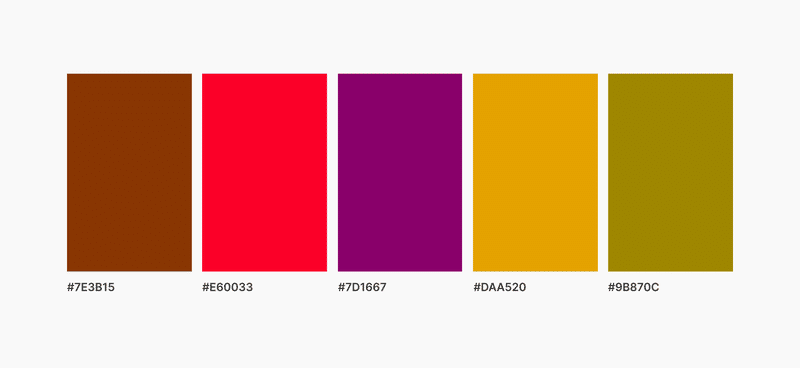
これらのカラーコードをもとに色を起こしてみると…

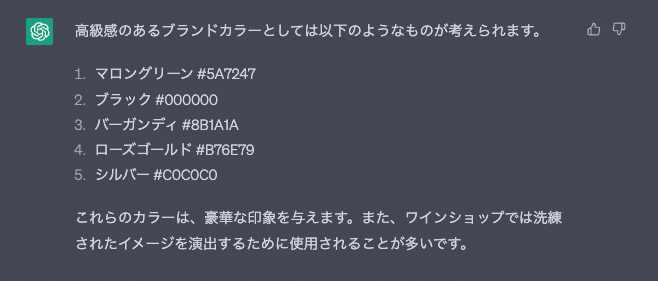
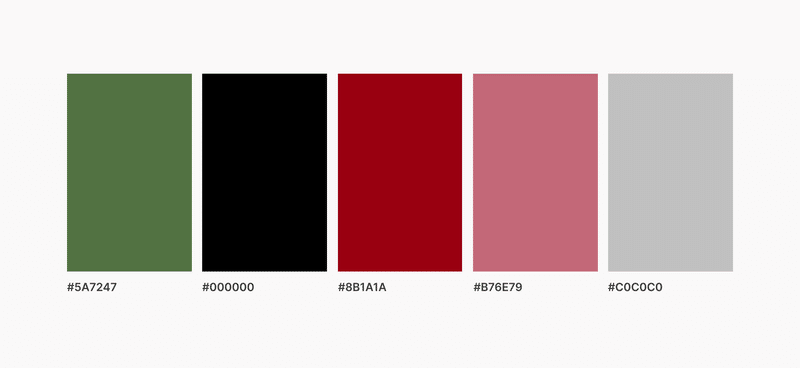
👩💻:もう少し高級感のあるカラーを提案して


ブランドカラーから、カラーパレットを考えてもらう
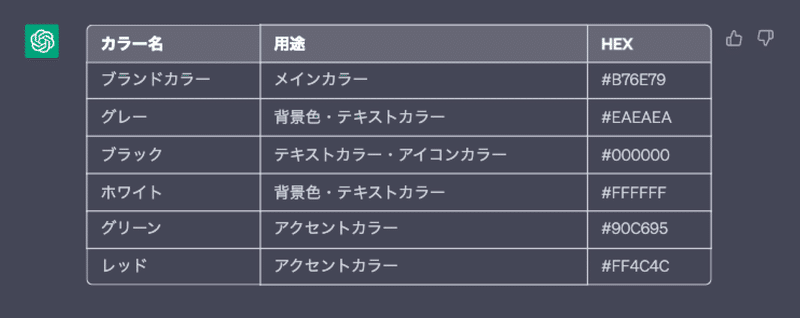
👩💻:#B76E79(ローズゴールド)がブランドカラーの、モダンなECサイトのカラーパレットをテーブル形式で表示して。カラー名、用途、HEX

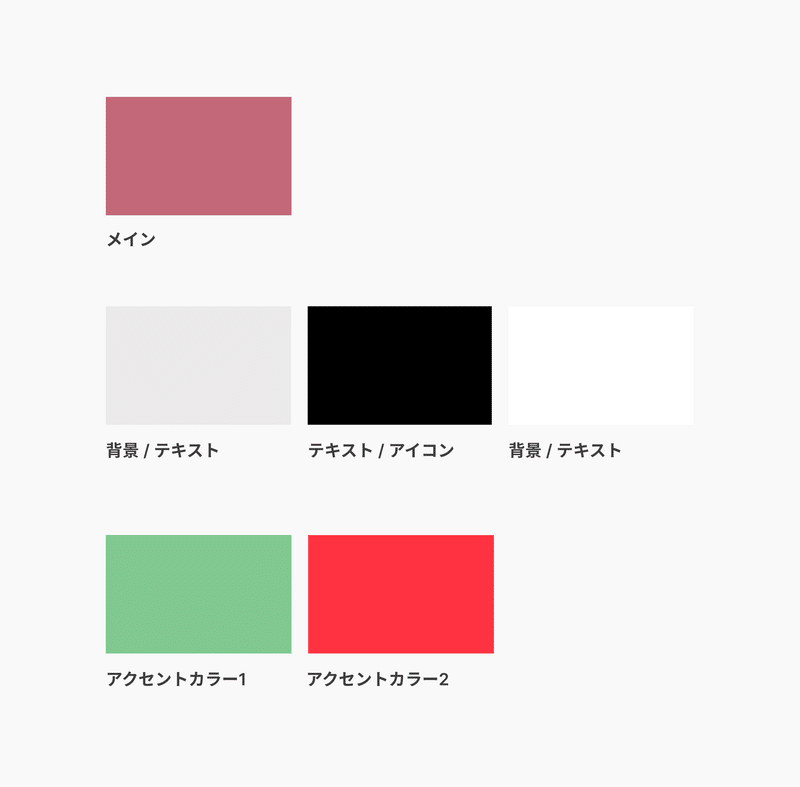
これらのカラーコードをもとに色を起こしてみると…

6. 日英それぞれフォントとフォントサイズ考えて
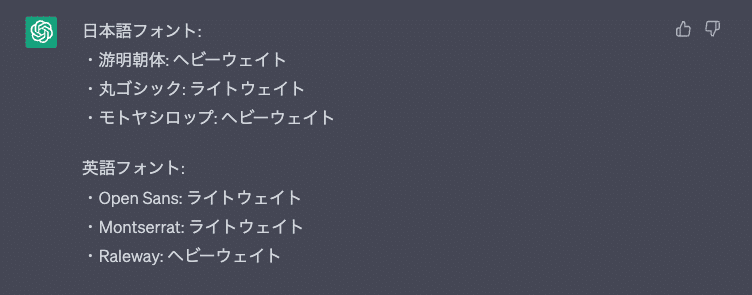
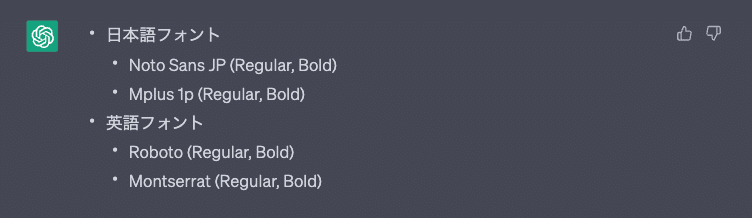
👩💻:ワインECサイトにおすすめの日本語・英語フォントをそれぞれウェイトと共に教えて

👩💻:モダンなワインECサイトにおすすめの日本語・英語フォントをそれぞれウェイトと共に教えて

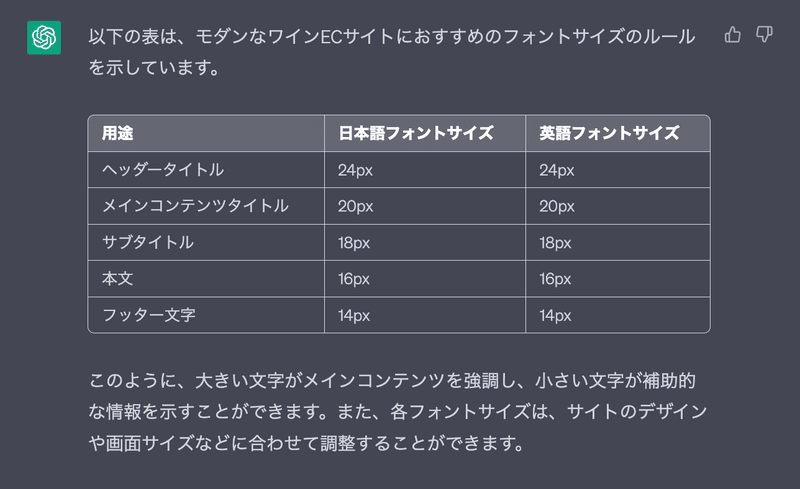
👩💻:上記でフォントサイズのルールをテーブル形式で提案して

7. ボタンのサイズも決めちゃって
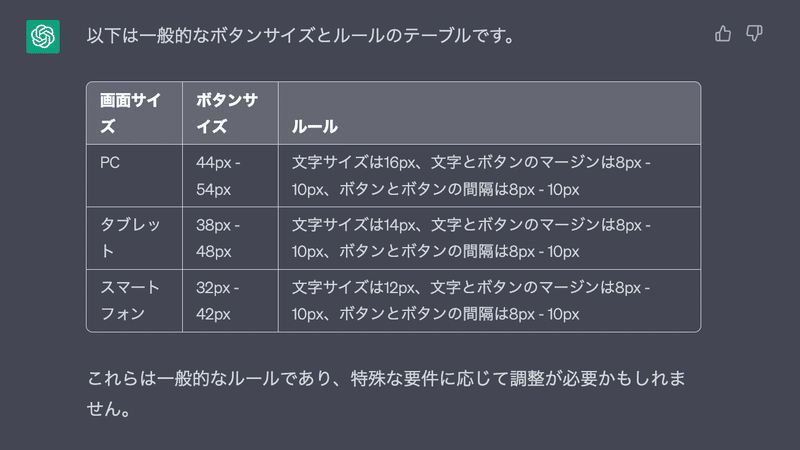
👩💻:ECサイトで一般的なボタンのサイズとルールをテーブル形式で教えて

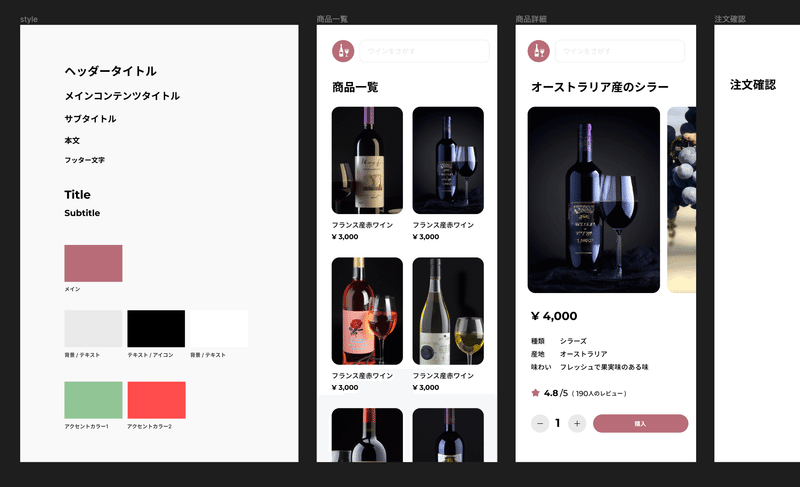
このぐらいにして、とりあえずデザイン起こしてみる!が…
結果、作りながら「ChatGPTには〇〇に関して言われてないしな…」と自分で考えて進めないといけないところが多く、コンセプトがブレそうだったので途中でストップ。

ChatGPTに提案されたものを無理やりつかってみても、
「グレー薄すぎてテキストカラー使えないから、ほぼ#000000しか使えないってことか…」等、実際にこの実験をやるなら「デザインしながらいろいろ聞く」進め方が良いのかもしれないなと思いました。
ここからのブラッシュアップは、もう少しChatGPTや類似プロダクトに関する勉強を進めてから、続編を書いてみたいと思います!
現時点での感想
以上、いろいろお願いしてみましたが、下記に現時点での感想を書いてみました。
✅ ダミーテキスト生成や、情報の抜け漏れチェックには使えそう
今回いろいろ訊いてみた中で、直近でも使えそうなのがダミーテキストの生成だなと思いました。
リストのデザインをつくるとき、本物のデータっぽい住所や名前の生成って地味に面倒なんですよね。それを任意のフォーマットでたくさん教えてくれるのはすごく助かる気がしました。
また、世の中で一般的に使われている画面であれば「どういう情報が必要か」をリスト化してくれるので、情報の抜け漏れをチェックするのには使えるかもしれません。
✅ 信憑性は常に疑うべき。「一般的な」のようなワードにも要注意
現時点で一番大事なのは「言われたことを簡単に信じない」に尽きる気がします。
「一般的に〜」みたいなワードでそれっぽく解説してくれたりしますが、情報のソースがなく、且つ誤情報もしれっと載せてくるので、回答を鵜呑みにしないことがやはり大事そうです。
✅ 気まぐれなアウトプットをコントロールするには、勉強が必要そう
上述したChatGPTからの回答は、すべて想定通りのフォーマットで返ってくるわけではありません。
さっきまでワイヤーっぽいフォーマットで描いてくれてたのに、急に表記方法が変わったり:

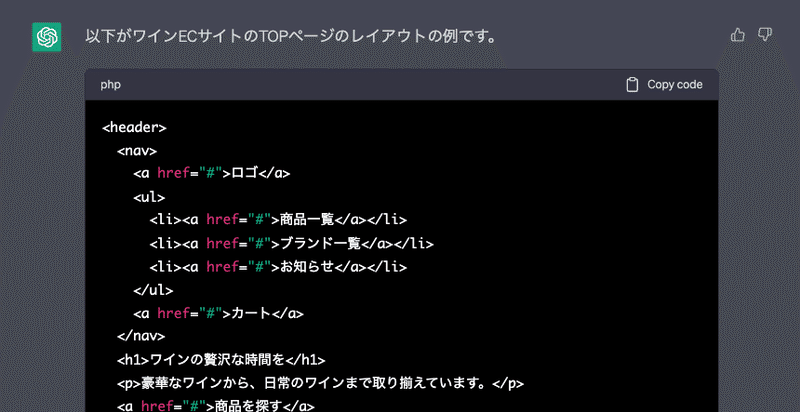
なぜかコードを書き始めたり:

なかなか安定した回答が得られず少し苦労しましたが、この辺りは私自身が仕組みを分かっていない部分があるため、これから勉強していきたいなと思いました。
✅ でも、とても楽しいし、これからの展開が楽しみ
今はまだ気まぐれだったり、適当なことを言ったりするChatGPTですが、近い未来デザイナーの"アシスタント"のような存在になってくれる世界はもうすぐそこだなと個人的には思いました。海外のデザイナーなどを追っていると、すでに実務にChatGPTなどのプロダクトを実際の制作フローに取り入れている方もいます。
AI関連ツールによってビジュアルデザインのアプローチが増えたり、今までたくさんの時間を費やしていたドキュメンテーションにかける工数が減ったりすることは純粋にとても楽しみです。
いま時点でAIにできること・できないこと・できるようになるかもしれないことを常にアップデートしていくのは、これからもデザインに向き合っていく1デザイナーとして、必要なことなのかもしれないと感じた実験でした。